
Overview
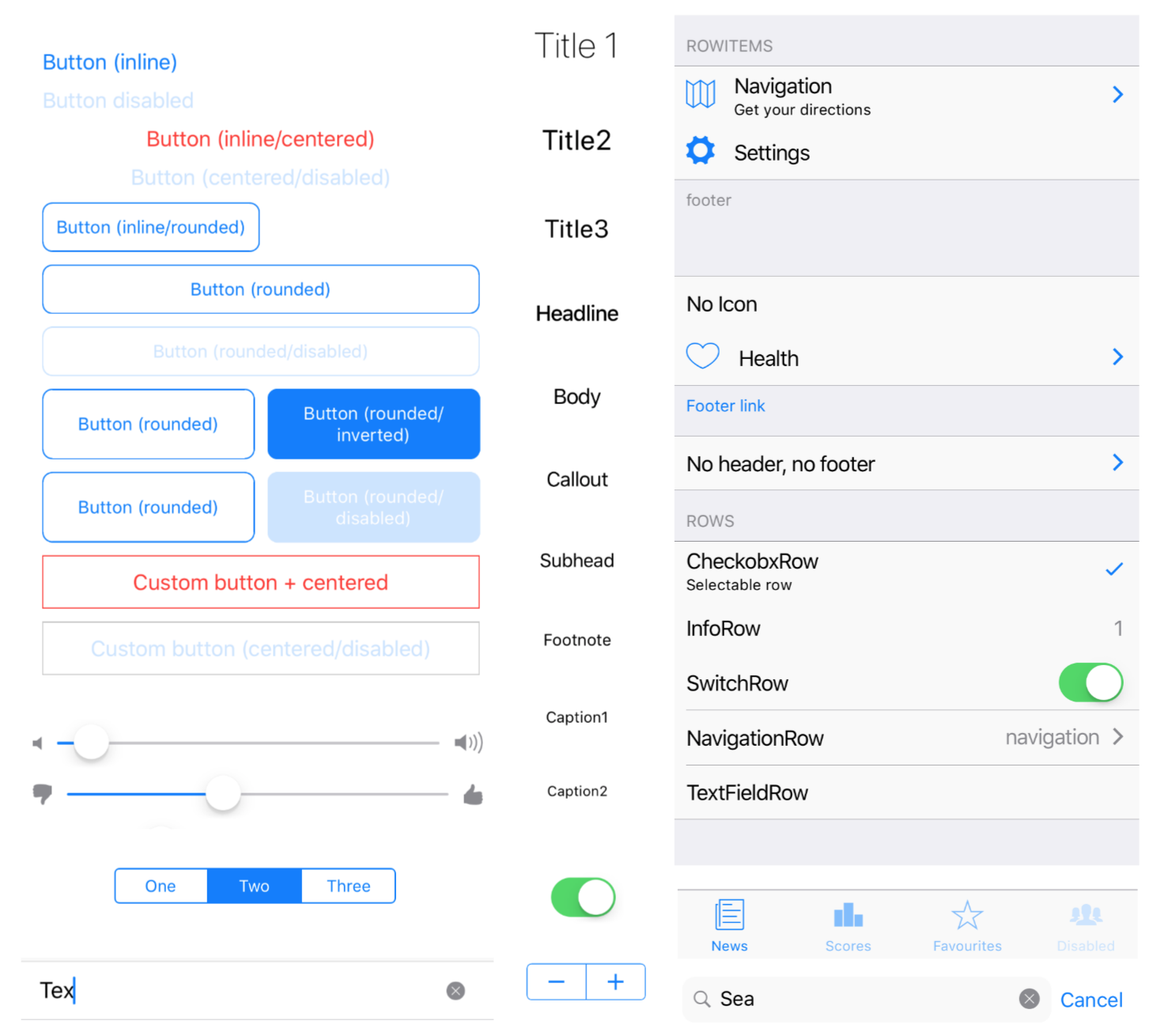
Support for basic iOS components like SegmentedControl, SearchBar, TabBar, Slider, TableView and many more.
Easy setup
Just couple of lines to get you up and running.
import * as React from 'react';import { AppRegistry } from 'react-native';import { DefaultTheme, ThemeProvider } from 'react-native-ios-kit';import color from 'color';import App from './src/App';const theme = {...DefaultTheme,primaryColor: 'tomato',primaryLightColor: color('tomato').lighten(0.2).rgb().string(),disabledColor: 'yellow',};function Main() {return (<ThemeProvider theme={theme}><App /></ThemeProvider>);}

Example App
View our components at Expo.
 react-native-ios-kit
react-native-ios-kit