ListAccordion
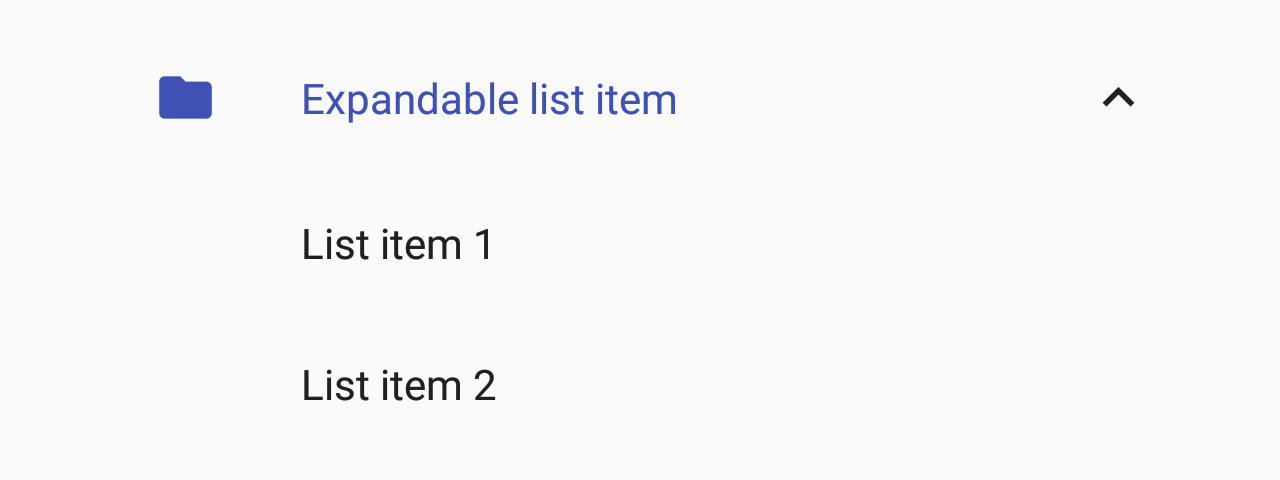
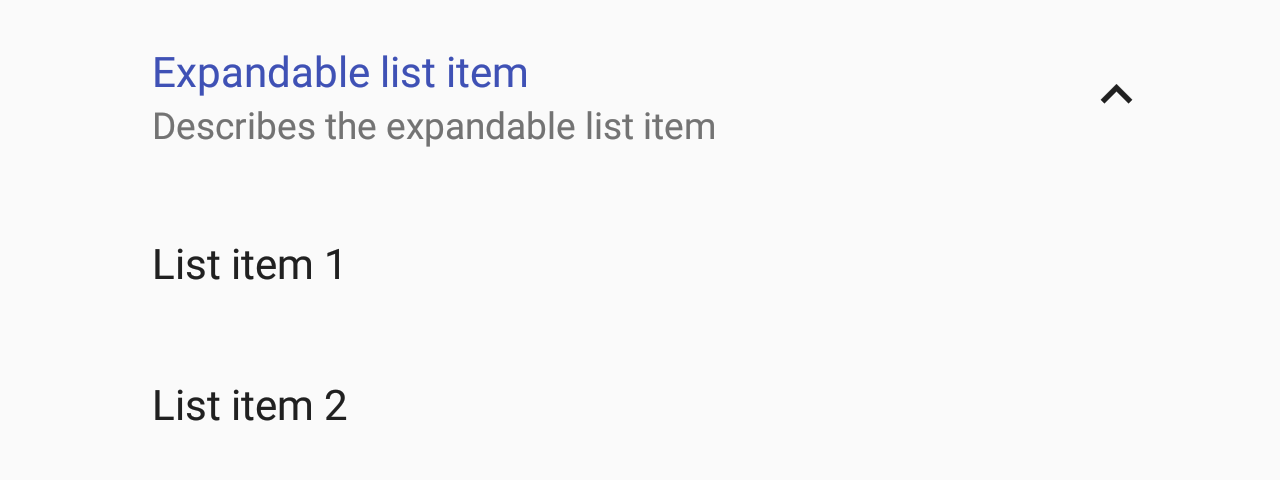
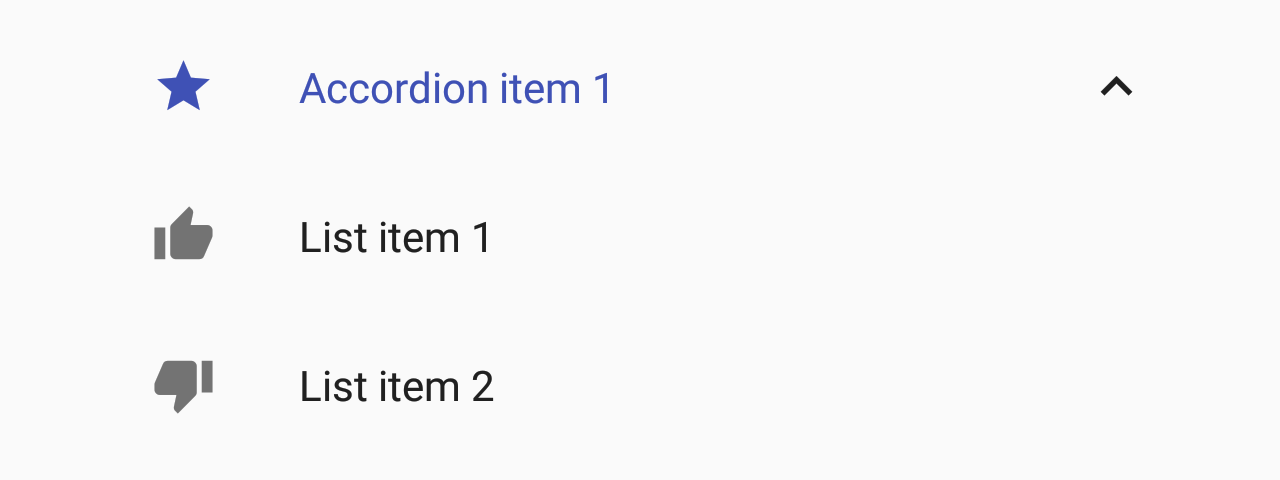
ListAccordion can be used to display an expandable list item.



Usage
import * as React from 'react';
import { ListAccordion, ListItem, Checkbox } from 'react-native-paper';
const MyComponent = () => (
<ListAccordion
title="Accordion"
icon="folder"
>
<ListItem title="First item" />
<ListItem title="Second item" />
</ListAccordion>
);
Props
styleType:
any