Appbar.Header
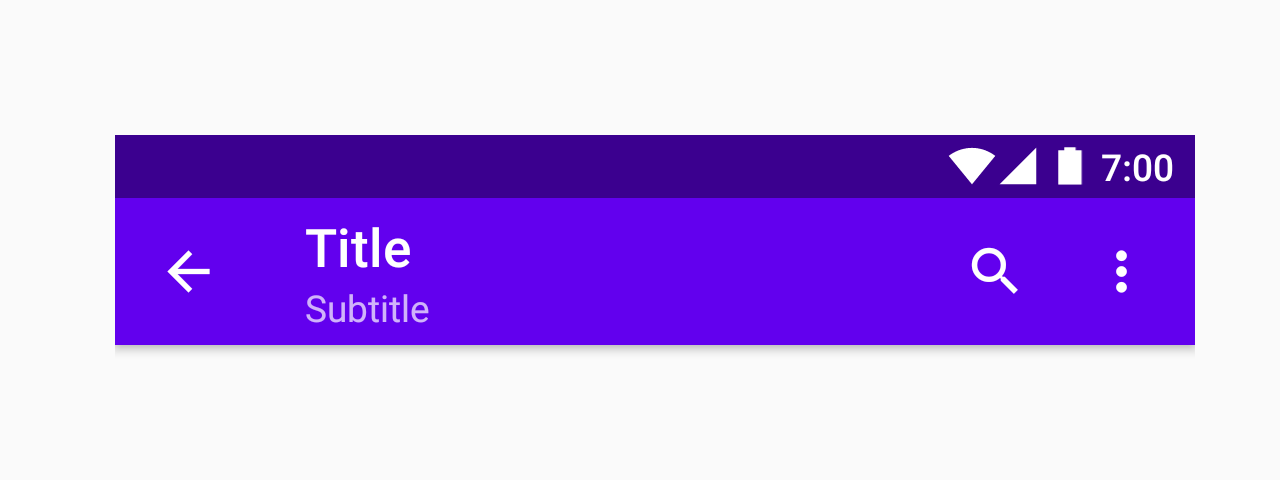
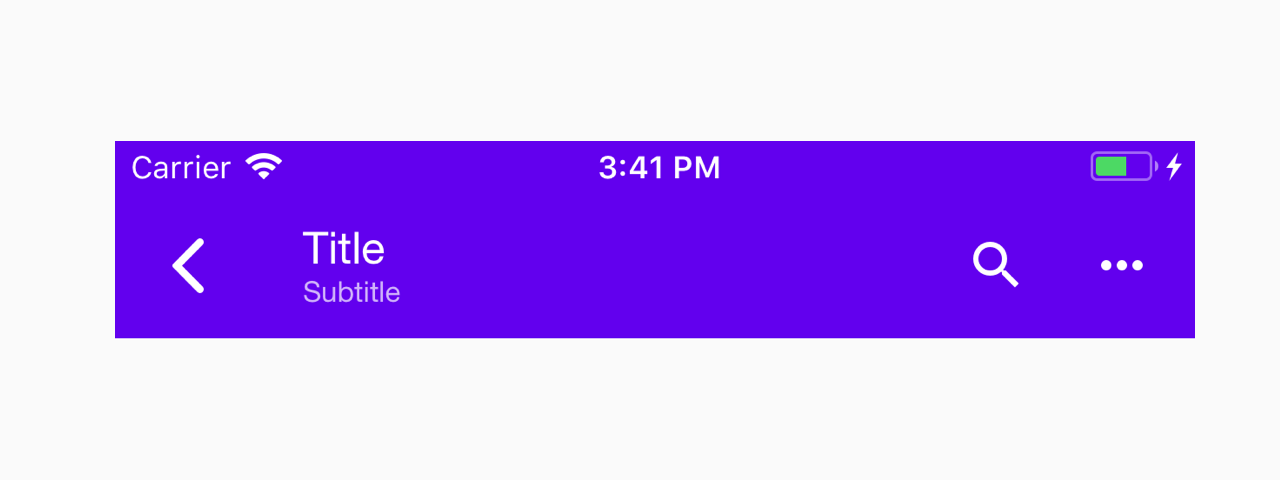
A component to use as a header at the top of the screen. It can contain the screen title, controls such as navigation buttons, menu button etc.


Usage
import * as React from 'react';
import { Appbar } from 'react-native-paper';
export default class MyComponent extends React.Component {
_goBack = () => console.log('Went back');
_onSearch = () => console.log('Searching');
_onMore = () => console.log('Shown more');
render() {
return (
<Appbar.Header>
<Appbar.BackAction
onPress={this._goBack}
/>
<Appbar.Content
title="Title"
subtitle="Subtitle"
/>
<Appbar.Action icon="search" onPress={this._onSearch} />
<Appbar.Action icon="more-vert" onPress={this._onMore} />
</Appbar.Header>
);
}
}Props
darkType:
booleanWhether the background color is a dark color. A dark header will render light text and vice-versa.
statusBarHeightType:
numberExtra padding to add at the top of header to account for translucent status bar.
This is automatically handled on iOS >= 11 including iPhone X using SafeAreaView.
If you are using Expo, we assume translucent status bar and set a height for status bar automatically.
Pass 0 or a custom value to disable the default behaviour, and customize the height.
themeType:
ThemestyleType:
any