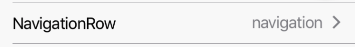
NavigationRow
RowItem with information and RightArrow Icon on right side.

Example usage:
import { NavigationRow } from 'react-native-ios-kit';
<NavigationRow
title="NavigationRow"
onPress={() => alert('NavigationRow pressed')}
info="navigation"
/>
Theme
Uses following theme properties:
placeholderColor- color of info text and Icon
Props
RowItem props...
Other props accepted by RowItem component
info (optional)
type: string
Additional information to be displayed next to RightArrow Icon.
onPress
type: (value: boolean) => *
onPress event fired when user presses Row.
theme (optional)
type: Theme
Custom theme for component. By default provided by the ThemeProvider.