ToggleButton.Row
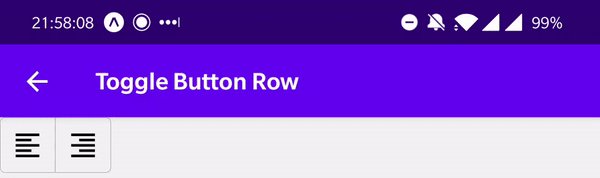
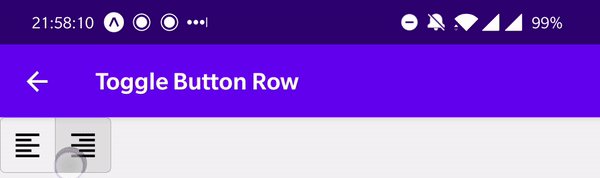
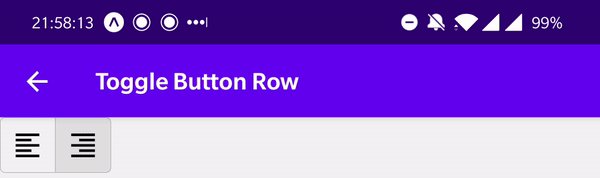
Toggle button row renders a group of toggle buttons in a row.

Usage
import * as React from 'react';
import { ToggleButton } from 'react-native-paper';
const MyComponent = () => {
const [value, setValue] = React.useState('left');
return (
<ToggleButton.Row onValueChange={value => setValue(value)} value={value}>
<ToggleButton icon="format-align-left" value="left" />
<ToggleButton icon="format-align-right" value="right" />
</ToggleButton.Row>
);
};
export default MyComponent;
Props
onValueChange (required)
Type: (value: string) => void
Function to execute on selection change.
value (required)
Type: string
Value of the currently selected toggle button.
children (required)
Type: React.ReactNode
React elements containing toggle buttons.
style
Type: StyleProp<ViewStyle>