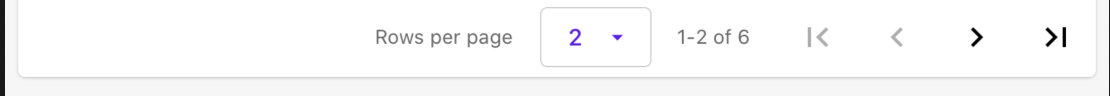
DataTable.Pagination
A component to show pagination for data table.

Usage
import * as React from 'react';
import { DataTable } from 'react-native-paper';
const numberOfItemsPerPageList = [2, 3, 4];
const items = [
{
key: 1,
name: 'Page 1',
},
{
key: 2,
name: 'Page 2',
},
{
key: 3,
name: 'Page 3',
},
];
const MyComponent = () => {
const [page, setPage] = React.useState(0);
const [numberOfItemsPerPage, onItemsPerPageChange] = React.useState(numberOfItemsPerPageList[0]);
const from = page * numberOfItemsPerPage;
const to = Math.min((page + 1) * numberOfItemsPerPage, items.length);
React.useEffect(() => {
setPage(0);
}, [numberOfItemsPerPage]);
return (
<DataTable>
<DataTable.Pagination
page={page}
numberOfPages={Math.ceil(items.length / numberOfItemsPerPage)}
onPageChange={page => setPage(page)}
label={`${from + 1}-${to} of ${items.length}`}
showFastPaginationControls
numberOfItemsPerPageList={numberOfItemsPerPageList}
numberOfItemsPerPage={numberOfItemsPerPage}
onItemsPerPageChange={onItemsPerPageChange}
selectPageDropdownLabel={'Rows per page'}
/>
</DataTable>
);
};
export default MyComponent;
Props
page (required)
Type: number
The currently visible page (starting with 0).
numberOfPages (required)
Type: number
The total number of pages.
onPageChange (required)
Type: (page: number) => void
Function to execute on page change.
showFastPaginationControls
Type: boolean
Default value: false
Whether to show fast forward and fast rewind buttons in pagination. False by default.
paginationControlRippleColor
Type: ColorValue
Color of the pagination control ripple effect.
theme
Type: ThemeProp
numberOfItemsPerPage
Type: number
The current number of rows per page.
numberOfItemsPerPageList
Type: Array<number>
Options for a number of rows per page to choose from.
onItemsPerPageChange
Type: (numberOfItemsPerPage: number) => void
The function to set the number of rows per page.
dropdownItemRippleColor
Type: ColorValue
Color of the dropdown item ripple effect.
selectPageDropdownRippleColor
Type: ColorValue
Color of the select page dropdown ripple effect.
selectPageDropdownLabel
Type: React.ReactNode
Label text for select page dropdown to display.
selectPageDropdownAccessibilityLabel
Type: string
AccessibilityLabel for selectPageDropdownLabel.
label
Type: React.ReactNode
Label text to display which indicates current pagination.
accessibilityLabel
Type: string
AccessibilityLabel for label.
style
Type: StyleProp<ViewStyle>