Card.Actions
A component to show a list of actions inside a Card.

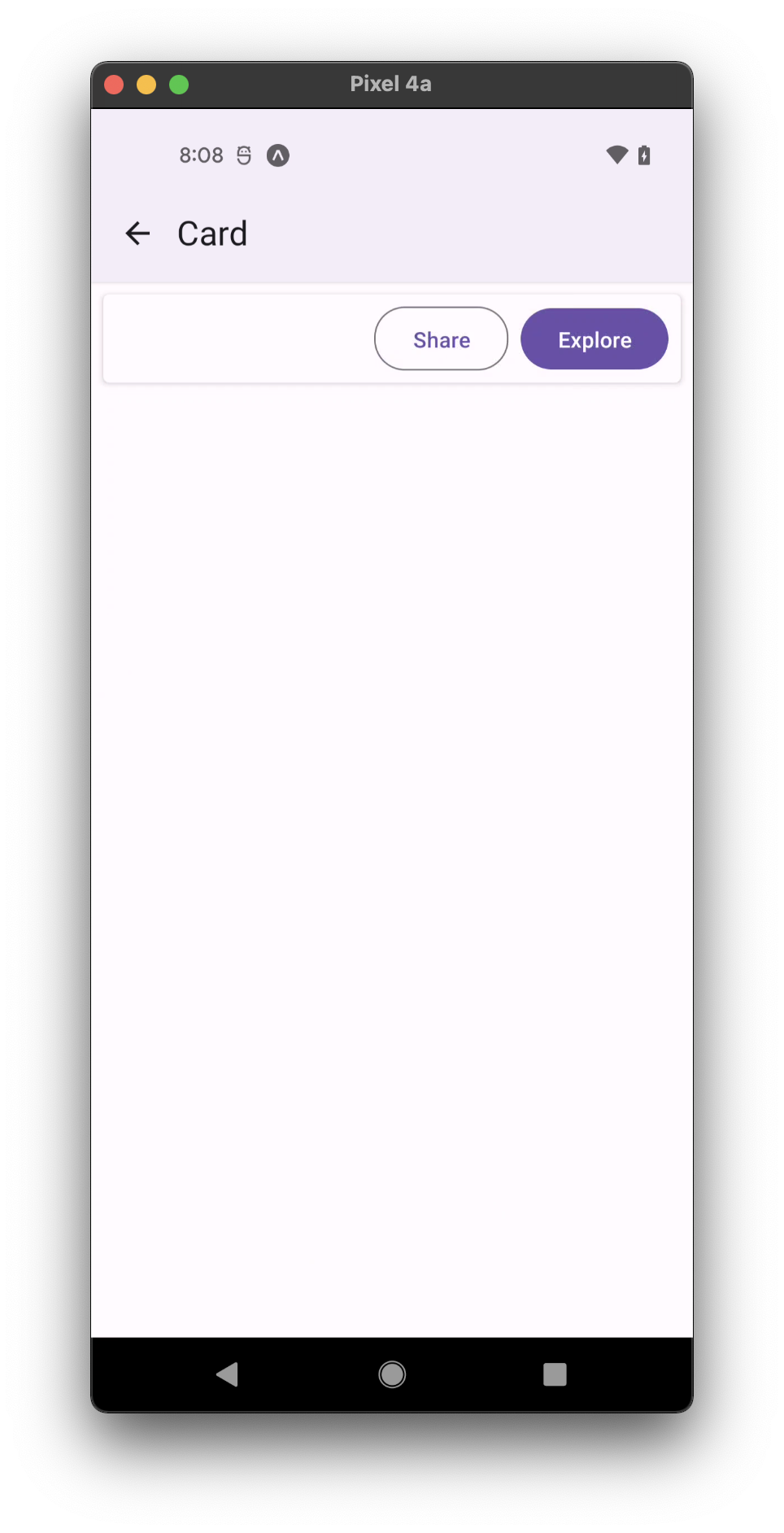
Usage
import * as React from 'react';
import { Card, Button } from 'react-native-paper';
const MyComponent = () => (
<Card>
<Card.Actions>
<Button>Cancel</Button>
<Button>Ok</Button>
</Card.Actions>
</Card>
);
export default MyComponent;
Props
children (required)
Type: React.ReactNode
Items inside the CardActions.
style
Type: StyleProp<ViewStyle>
theme
Type: ThemeProp