Dialog.Content
A component to show content in a Dialog.

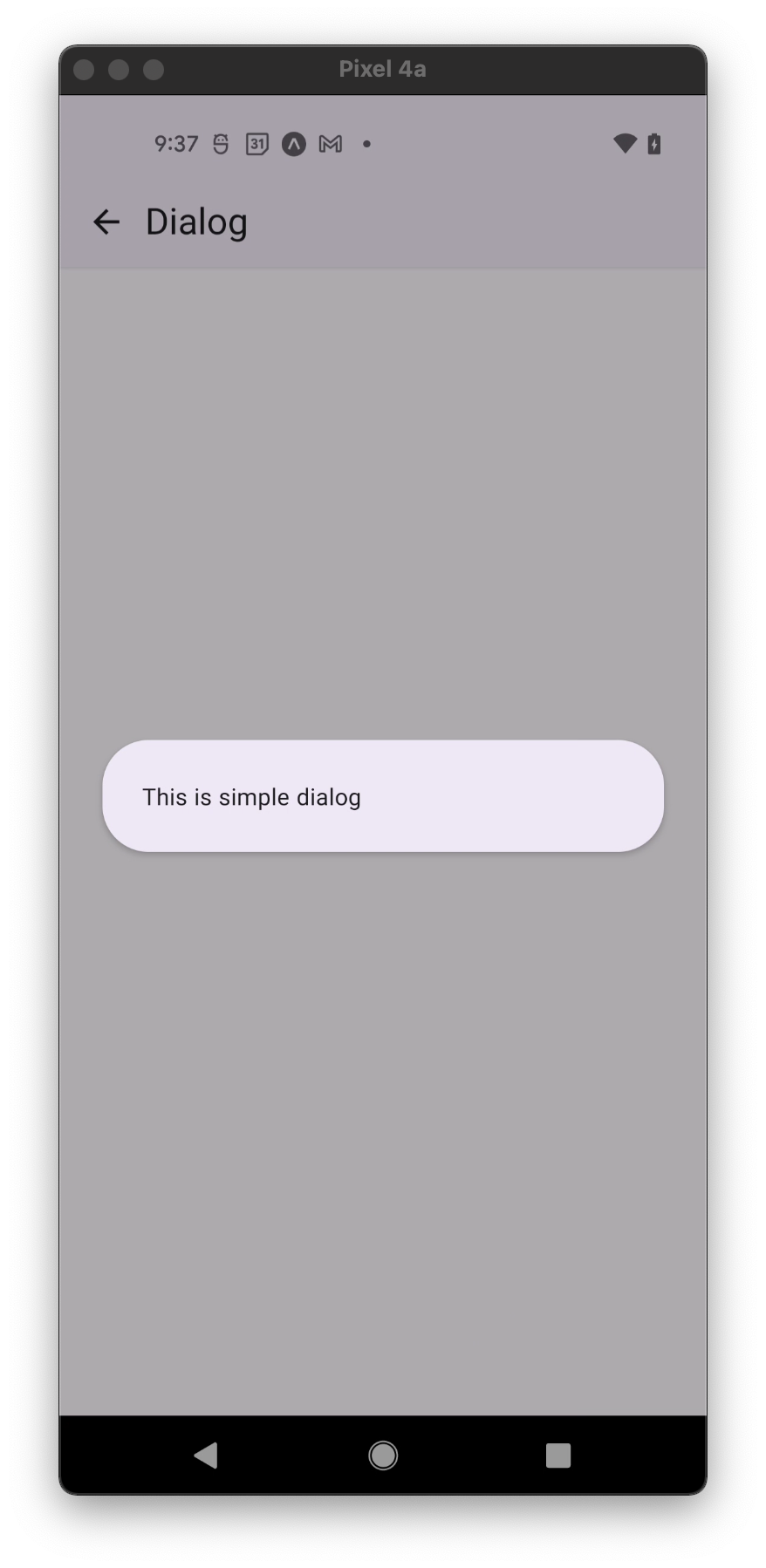
Usage
import * as React from 'react';
import { Dialog, Portal, Text } from 'react-native-paper';
const MyComponent = () => {
const [visible, setVisible] = React.useState(false);
const hideDialog = () => setVisible(false);
return (
<Portal>
<Dialog visible={visible} onDismiss={hideDialog}>
<Dialog.Content>
<Text variant="bodyMedium">This is simple dialog</Text>
</Dialog.Content>
</Dialog>
</Portal>
);
};
export default MyComponent;
Props
children (required)
Type: React.ReactNode
Content of the DialogContent.
style
Type: StyleProp<ViewStyle>