RadioButton
Radio buttons allow the selection a single option from a set.
- Android (enabled)
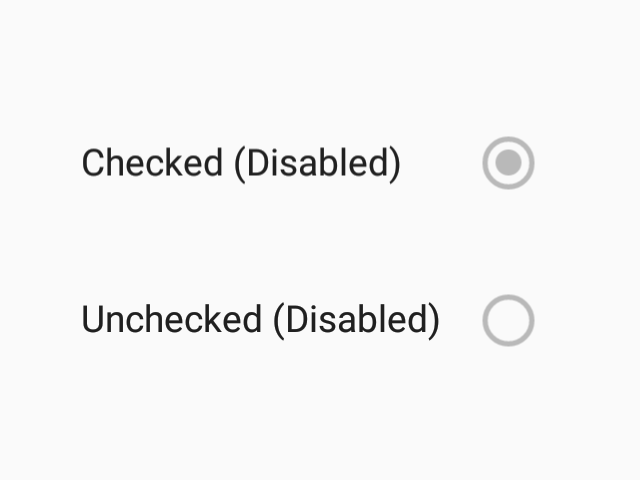
- Android (disabled)
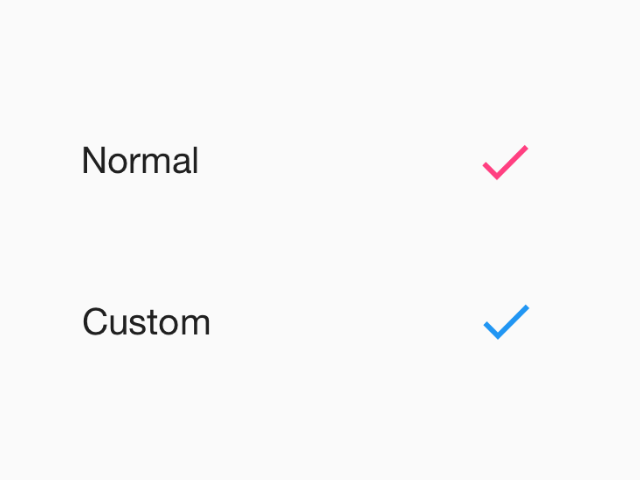
- iOS (enabled)
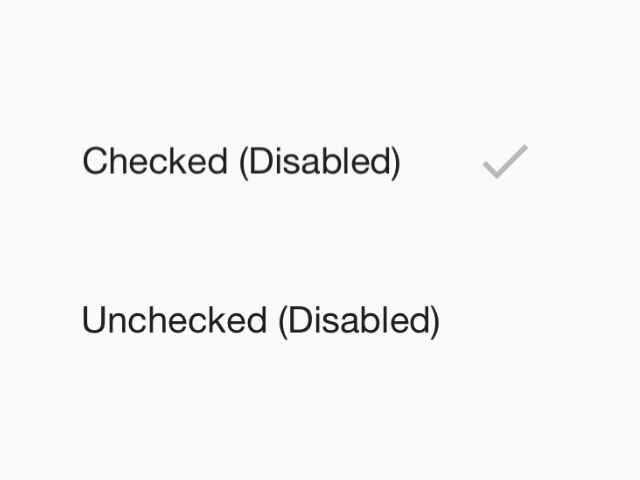
- iOS (disabled)




Usage
import * as React from 'react';
import { View } from 'react-native';
import { RadioButton } from 'react-native-paper';
const MyComponent = () => {
const [checked, setChecked] = React.useState('first');
return (
<View>
<RadioButton
value="first"
status={ checked === 'first' ? 'checked' : 'unchecked' }
onPress={() => setChecked('first')}
/>
<RadioButton
value="second"
status={ checked === 'second' ? 'checked' : 'unchecked' }
onPress={() => setChecked('second')}
/>
</View>
);
};
export default MyComponent;
Props
value (required)
Type: string
Value of the radio button
status
Type: 'checked' | 'unchecked'
Status of radio button.
disabled
Type: boolean
Whether radio is disabled.
onPress
Type: (e: GestureResponderEvent) => void
Function to execute on press.
uncheckedColor
Type: string
Custom color for unchecked radio.
color
Type: string
Custom color for radio.
theme
Type: ThemeProp
testID
Type: string
testID to be used on tests.