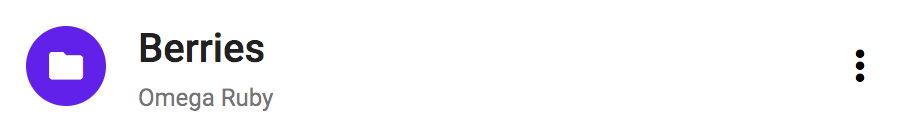
Card.Title
A component to show a title, subtitle and an avatar inside a Card.

Usage
import * as React from 'react';
import { Avatar, Card, IconButton } from 'react-native-paper';
const MyComponent = () => (
<Card.Title
title="Card Title"
subtitle="Card Subtitle"
left={(props) => <Avatar.Icon {...props} icon="folder" />}
right={(props) => <IconButton {...props} icon="more-vert" onPress={() => {}} />}
/>
);
export default MyComponent;Props
title (required)Type:
React.ReactNodeText for the title. Note that this will only accept a string or <Text>-based node.
subtitleType:
React.ReactNodeText for the subtitle. Note that this will only accept a string or <Text>-based node.
leftType:
(props: { size: number }) => React.ReactNodeCallback which returns a React element to display on the left side.
rightType:
(props: { size: number }) => React.ReactNodeCallback which returns a React element to display on the right side.
styleType:
StyleProp<ViewStyle>themeType:
ReactNativePaper.Theme