TextInput.Affix
A component to render a leading / trailing text in the TextInput

Usage
import * as React from 'react';
import { TextInput } from 'react-native-paper';
const MyComponent = () => {
const [text, setText] = React.useState('');
return (
<TextInput
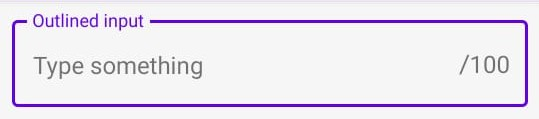
mode="outlined"
label="Outlined input"
placeholder="Type something"
right={<TextInput.Affix text="/100" />}
/>
);
};
export default MyComponent;Props
onLayoutType:
(event: LayoutChangeEvent) => voidthemeType:
ReactNativePaper.Theme