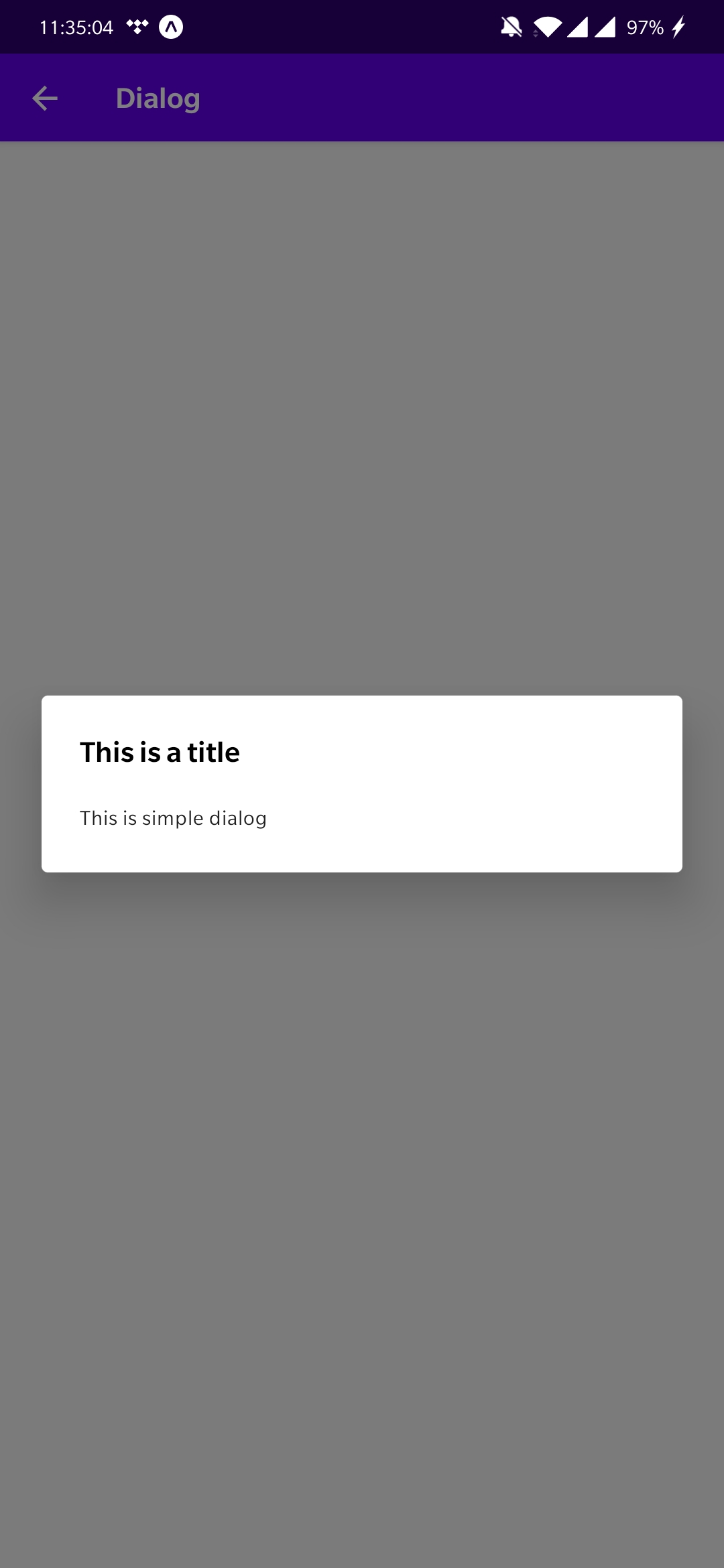
Dialog.Title
A component to show a title in a Dialog.

Usage
import * as React from 'react';
import { Paragraph, Dialog, Portal } from 'react-native-paper';
const MyComponent = () => {
const [visible, setVisible] = React.useState(false);
const hideDialog = () => setVisible(false);
return (
<Portal>
<Dialog visible={visible} onDismiss={hideDialog}>
<Dialog.Title>This is a title</Dialog.Title>
<Dialog.Content>
<Paragraph>This is simple dialog</Paragraph>
</Dialog.Content>
</Dialog>
</Portal>
);
};
export default MyComponent;Props
styleType:
StyleProp<TextStyle>themeType:
ReactNativePaper.Theme