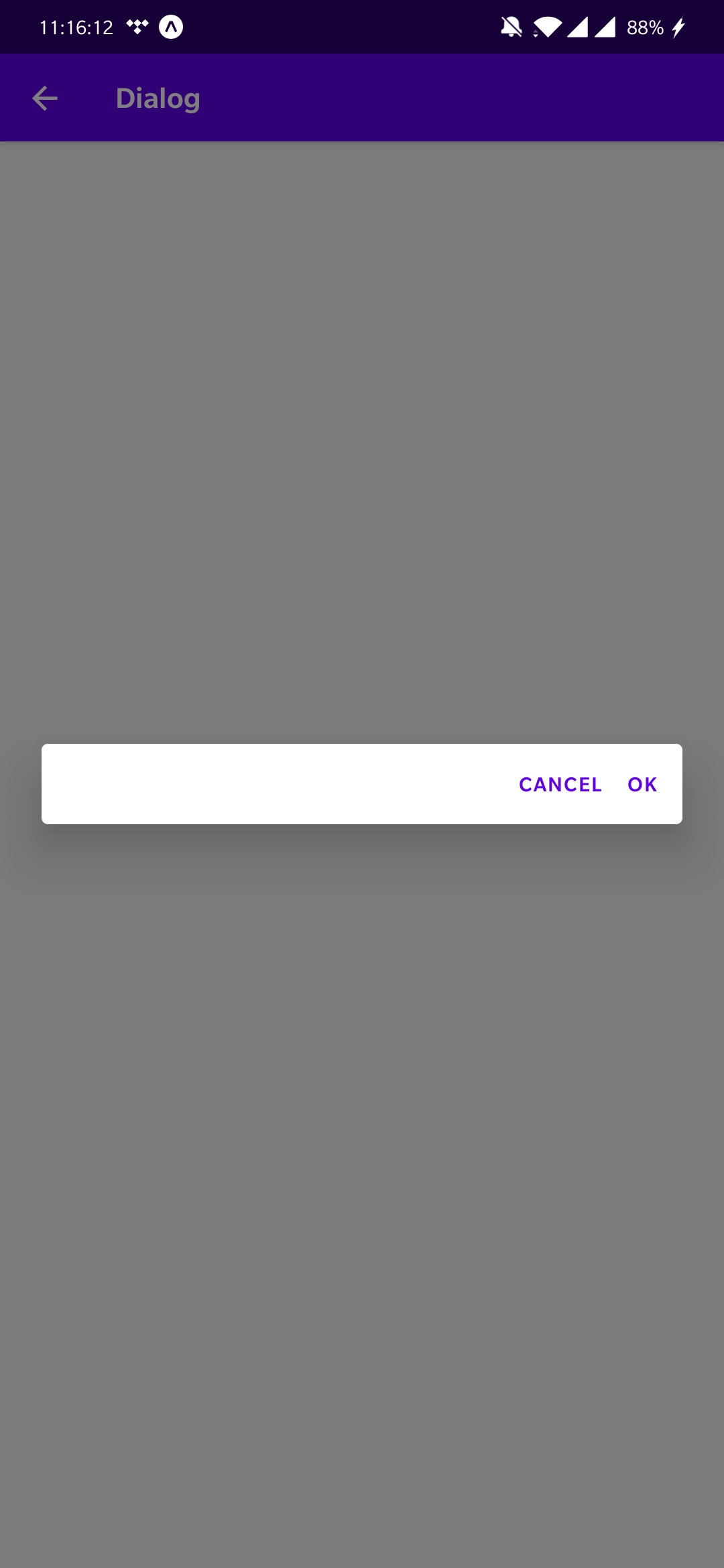
Dialog.Actions
A component to show a list of actions in a Dialog.

Usage
import * as React from 'react';
import { Button, Dialog, Portal } from 'react-native-paper';
const MyComponent = () => {
const [visible, setVisible] = React.useState(false);
const hideDialog = () => setVisible(false);
return (
<Portal>
<Dialog visible={visible} onDismiss={hideDialog}>
<Dialog.Actions>
<Button onPress={() => console.log('Cancel')}>Cancel</Button>
<Button onPress={() => console.log('Ok')}>Ok</Button>
</Dialog.Actions>
</Dialog>
</Portal>
);
};
export default MyComponent;Props
styleType:
StyleProp<ViewStyle>