Switch
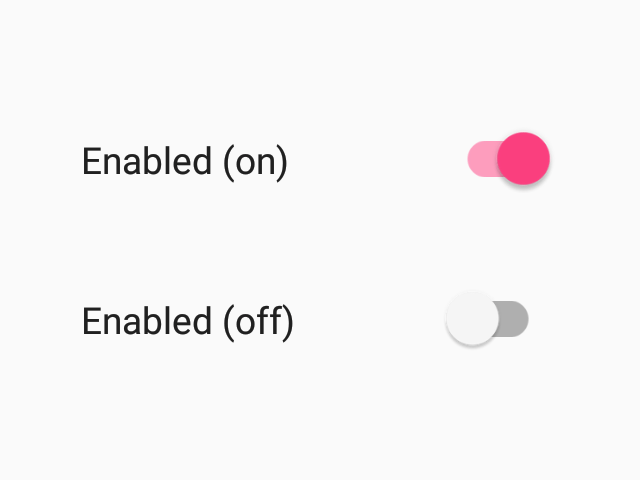
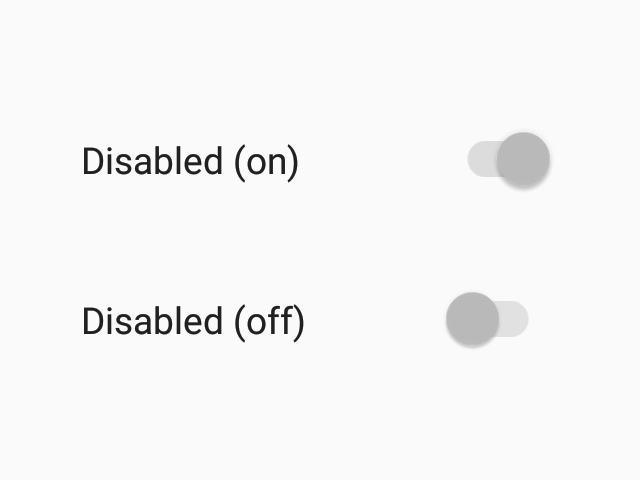
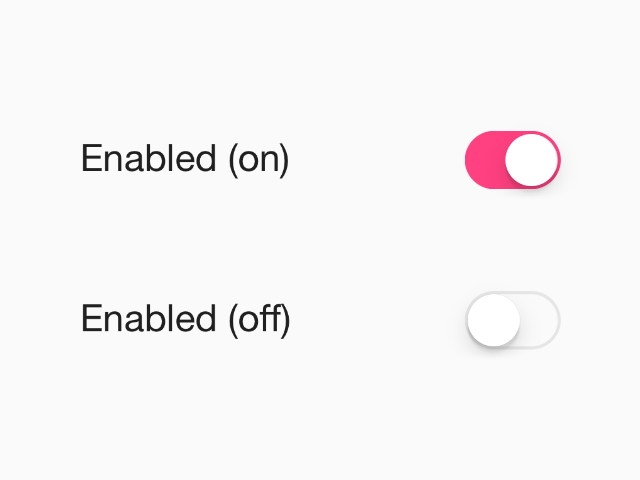
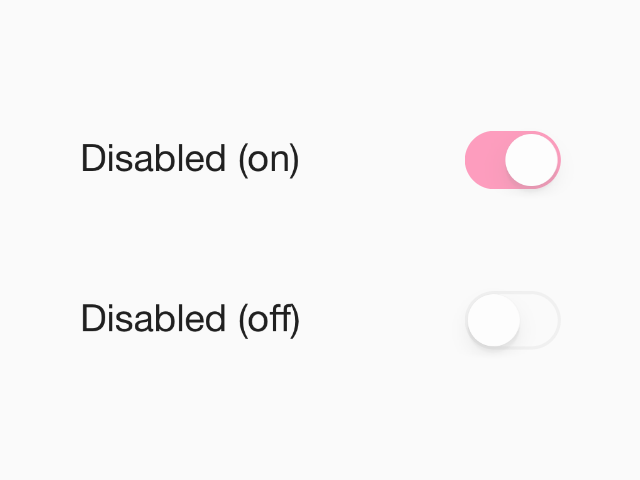
Switch is a visual toggle between two mutually exclusive states — on and off.




Usage
import * as React from 'react';
import { Switch } from 'react-native-paper';
const MyComponent = () => {
const [isSwitchOn, setIsSwitchOn] = React.useState(false);
const onToggleSwitch = () => setIsSwitchOn(!isSwitchOn);
return <Switch value={isSwitchOn} onValueChange={onToggleSwitch} />;
};
export default MyComponent;Props
styleType:
StyleProp<ViewStyle>themeType:
ReactNativePaper.Theme