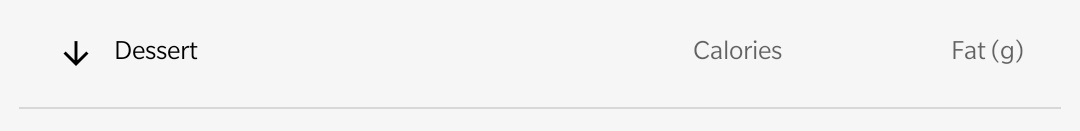
DataTable.Title
A component to display title in table header.

Usage
import * as React from 'react';
import { DataTable } from 'react-native-paper';
const MyComponent = () => (
<DataTable>
<DataTable.Header>
<DataTable.Title
sortDirection='descending'
>
Dessert
</DataTable.Title>
<DataTable.Title numeric>Calories</DataTable.Title>
<DataTable.Title numeric>Fat (g)</DataTable.Title>
</DataTable.Header>
</DataTable>
);
export default MyComponent;Props
numericType:
booleanAlign the text to the right. Generally monetary or number fields are aligned to right.
sortDirectionType:
'ascending' | 'descending'Direction of sorting. An arrow indicating the direction is displayed when this is given.
styleType:
StyleProp<ViewStyle>themeType:
ReactNativePaper.Theme