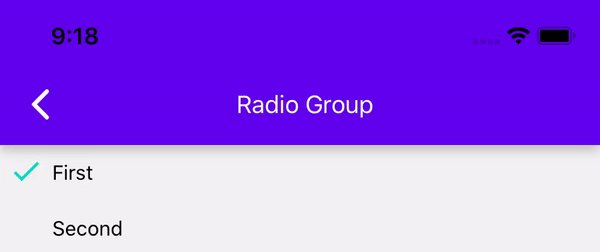
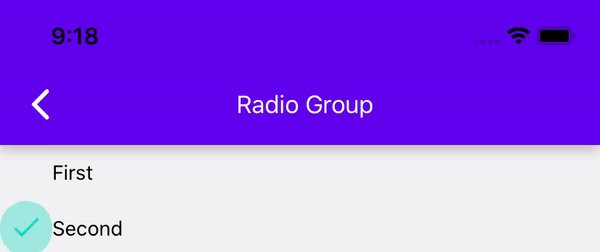
RadioButton.Group
Radio button group allows to control a group of radio buttons.


Usage
import * as React from 'react';
import { View } from 'react-native';
import { RadioButton, Text } from 'react-native-paper';
const MyComponent = () => {
const [value, setValue] = React.useState('first');
return (
<RadioButton.Group onValueChange={newValue => setValue(newValue)} value={value}>
<View>
<Text>First</Text>
<RadioButton value="first" />
</View>
<View>
<Text>Second</Text>
<RadioButton value="second" />
</View>
</RadioButton.Group>
);
};
export default MyComponent;